
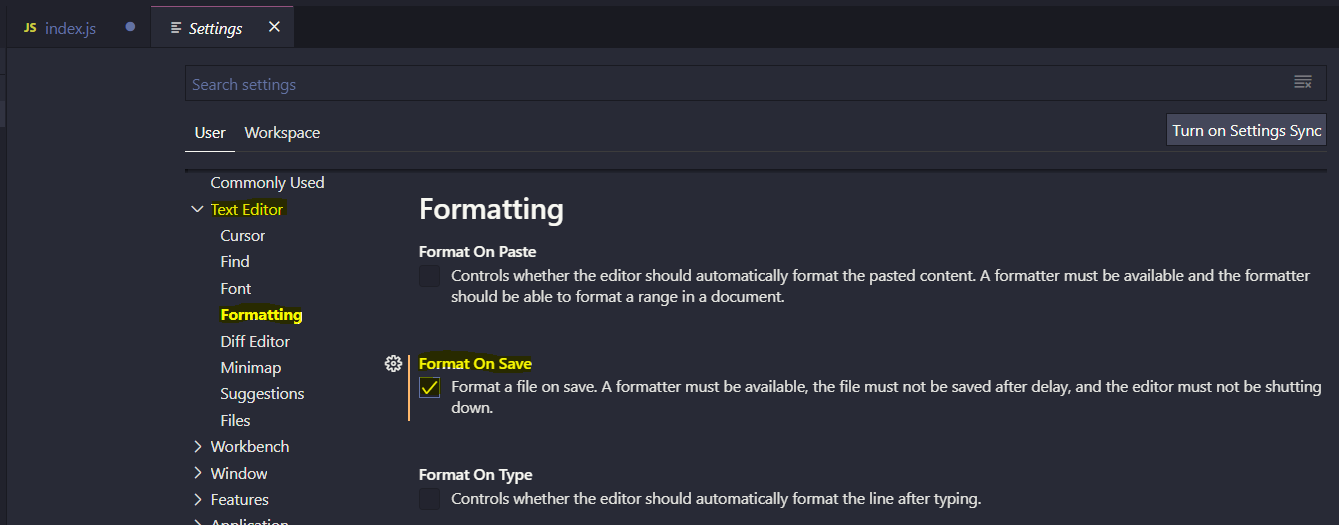
You can optionally add the following setting to format your code as you go: "editor.formatOnType": true Optional Extra: enforcing formatted code within your CI Open the User Settings (⌘+,) and set the following config: "editor.formatOnSave": true This will format the current file using Elixir’s format task. You can manually activate the formatter by bringing up the command palette (⌘+⇧+P) and searching for “Format Document”. This extension requires you to reload VS Code, so make sure you do this. You need to search for and install an extension called vscode-elixir-formatter. Open up VS Code, and open the extensions pane from the sidebar. Note: it’s very fast! Step 4: install the VS Code extension With this file present, mix format will format all the above files. Our Elixir project at AddressFinder is pretty standard, so you can probably start with ours: [ formatter.exs with rules for which file types and locations should be formatted. The format task looks for a file in your project directory named.

Step 3: configure default formatting rules Give it a go on a file in your project and see the changes it makes. The formatter is delivered as a mix task and can be easily tested by running something like: mix format You should see a message such as: Erlang/ OTP 20 Elixir 1. You can then confirm you have the upgrade by typing: elixir -version If this is the case, the the following is all you need to do: brew upgrade elixir If you are using OSX, then you have likely installed Elixir using Homebrew.

Obviously, you will need to have the most recent version of Elixir installed locally.

Here is a step by step guide on how to configure Visual Studio Code to automatically format your Elixir code using the new built-in formatter included in version 1.6.


 0 kommentar(er)
0 kommentar(er)
